Si vous possédez un site Web, vous devez connaître les nouveaux indicateurs Web de base de Google. Il s’agit de trois facteurs déterminant les performances et l’expérience utilisateur de votre site et qui peuvent influer sur les résultats de recherche. Dans cet article, nous allons examiner ces facteurs et juger l’impact de ceux-ci sur le référencement naturel.
Core Web Vitals : Quels sont ces trois indicateurs ?
C’est en 2020 que Google lance trois nouveaux indicateurs pour évaluer la rapidité et l’expérience d’un site internet : Les Core Web Vitals ou les Signaux Web Essentiels en français. Par le passé, Google disposait de nombreux autres éléments pour juger les performances d’un site, cependant ceux-ci étaient bien trop variés et très complexes. Les membres de Google ont donc fait le choix de les abandonner et de les remplacer par trois métriques plus accessibles.
1. Largest Contentful Paint (LCP)

La première métrique que nous allons voir est le LCP. Il correspond au temps de chargement de votre élément le plus gros visible (image ou bloc de texte) lors de l’affichage d’une page à l’écran. Ce critère permet ainsi de juger la rapidité de chargement d’une page.
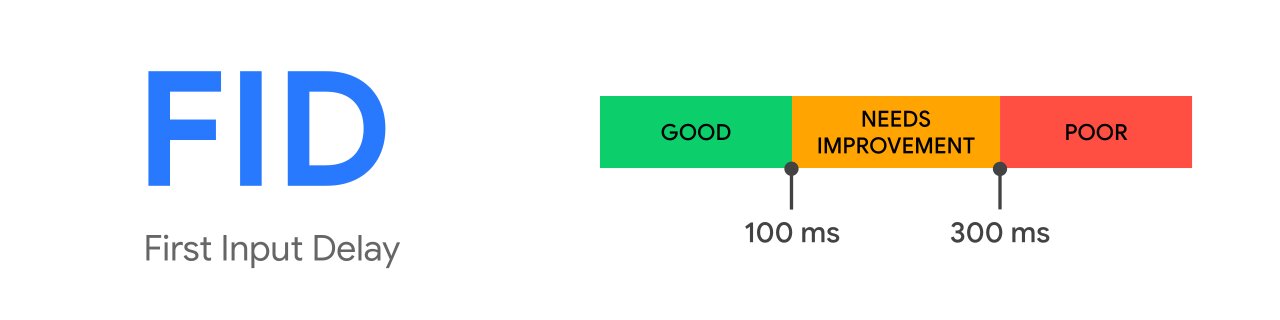
2. First Input Delay (FID)

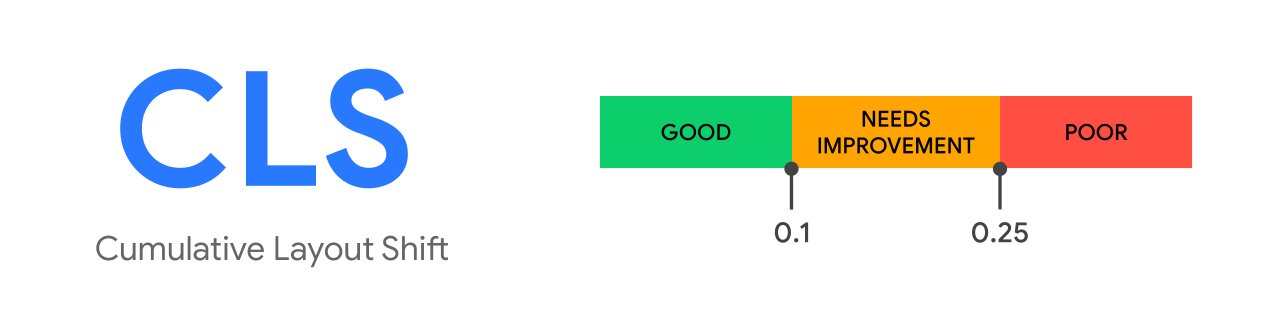
3. Cumulative Layout Shift (CLS)

Avec quels outils mesurer les Core Web Vitals ?
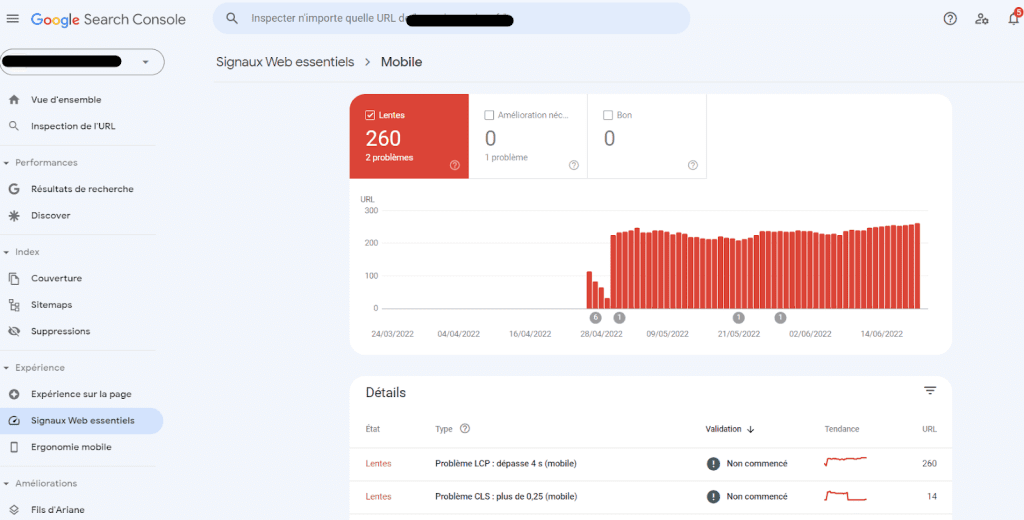
1. La Search Console de Google
- Expérience de la page
- Signaux Web essentiels
- Ergonomie Web

- Obtenir un suivi dans le temps des pages de votre site ;
- Consulter rapidement les pages concernées ;
- Valider des corrections afin de tester vos modifications.
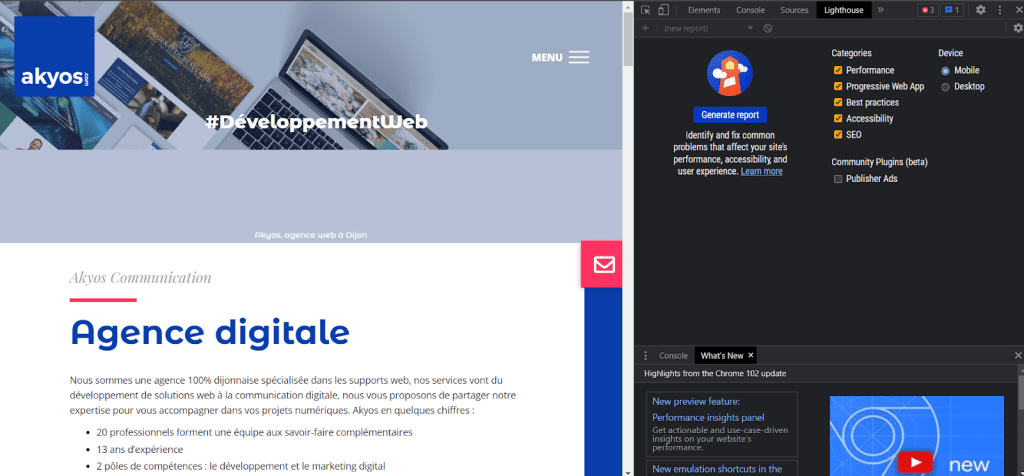
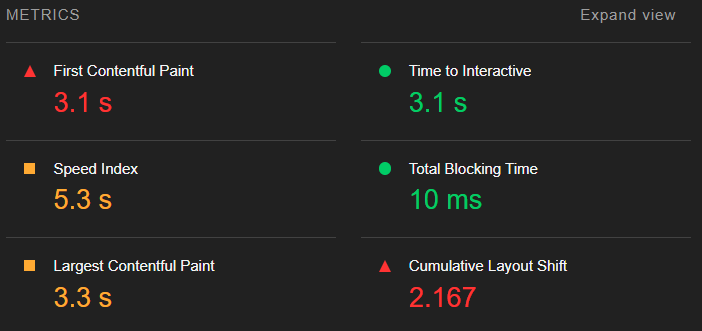
2. PageSpeed Insights et Lighthouse
- Ouvrez la page que vous souhaitez analyser avec le navigateur Google Chrome, une fois sur celle-ci, appuyez sur F12 et rendez-vous dans l’onglet “Lighthouse” ;
- Pour PageSpeed Insights, il suffit de se rendre sur le site et de copier/coller l’URL.


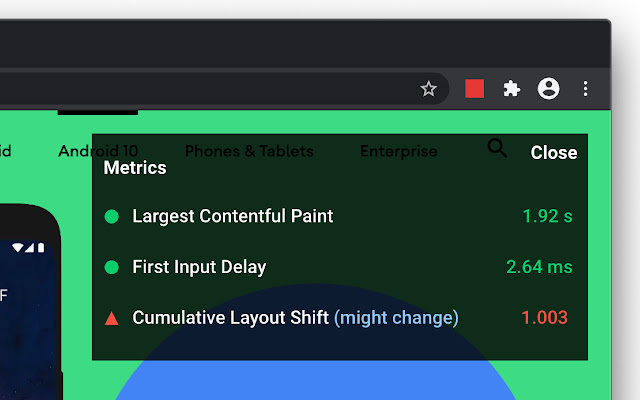
3. Les extensions Google Chrome
Il existe aussi des extensions qui s’ajoutent à votre navigateur et qui vous afficheront rapidement la valeur des trois indicateurs en un clic. La plus connue étant l’extension Web vitals qui fait parfaitement le boulot.

Quel est l’impact des Core Web Vitals sur le référencement naturel d’un site (SEO) ?
- La technique (là où interviennent nos Core Web Vitals) ;
- La sémantique ;
- Les backlinks.
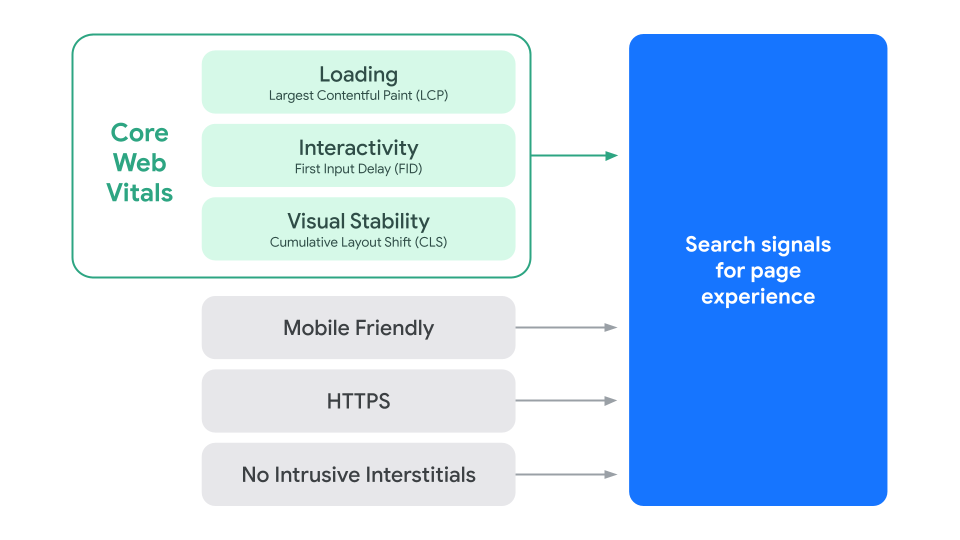
Quels sont les indicateurs autres que les Core Web Vitals pour juger l’expérience utilisateur ?
- Le responsive design de votre site sur mobile. C’est devenu la référence chez Google depuis quelque temps maintenant. Aujourd’hui, un site web doit être responsive ;
- La sécurité du site avec l’utilisation du protocole HTTPS ou HTTP ;
- Le nombre d’éléments intrusifs (pop-up, etc.) lors de la navigation sur votre site.